どうも、えんつかです。
AWSを用いたWEBアプリデプロイ方法の第四段です。
今回は、ドメインの登録(Route 53)について記載していきます。
なお、前回はネットワークの構築方法について記載しました。
参考にどうぞ。
AWSを用いたLaravelアプリのデプロイ方法・手順【3.WEBサーバーの構築】
AWSを用いたLaravelアプリのデプロイ方法・手順をまとめています。今回は、WEBサーバー構築についてです。AWSを初めて触る方向けに記事を作成していますので、初期設定から丁寧に記載していきますの
本ブログで紹介している手法は、UdemyにてWEBエンジニアのプロが紹介している講座を参考にさせて頂いています。結構、割愛させて頂いている内容がありますので、詳細について学びたい方はUdemyにて学ぶと良いと思います。動画なので学びやすく、レビューも豊富で質の高い教材を選ぶことができます。
UdemyはこちらAWSを用いたLaravelアプリのデプロイ方法・手順【4.ドメインの登録】
AWSを用いてドメインを表示させるためには、DNS(Domain Name System)を用いる必要があります。AWS上のDNSサービスをRoute 53と呼んでいます。
DNSは、ドメインとIPアドレスを紐付ける役割があります。
DNSを用いることで、お名前.com等で購入したドメインと既にEC2インスタンス形成時に作成したIPアドレスを紐付ける事ができます。
それでは、サービスにRoute 53と入力して、Route 53のページへ移動しましょう。次の通り進めます。
DNS管理➡︎今すぐ始める or ホストゾーン➡︎ホストゾーン作成
ドメイン名:お名前.com等で購入したドメイン名
コメント:空欄
タイプ:パブリックホストゾーン
作成を押します。
それでは、EC2へ移動し、EC2インスタンスをアクションから稼働させてください。
稼働させたら、Elastic IPアドレスとの関連付けを実行してください。
関連付け方法等については、WEBサーバー構築編を参照ください。
そして、Elastic IPアドレスでSSHログインしてください。
お名前.comにログインしましょう。
ログイン後、ドメイン一覧➡︎作成したドメインのネームサーバー変更
➡︎他のネームサーバーを利用
➡︎ネームサーバー情報を入力していきます。
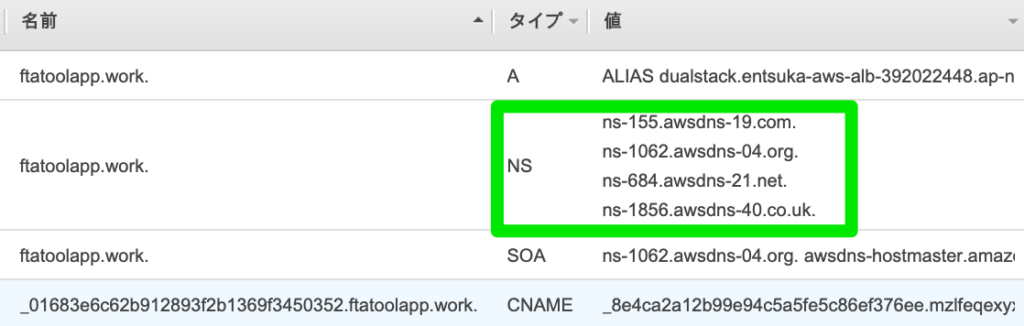
ネームサーバー情報は、Route 53でホストゾーン作成時に生成されたものを用います。お名前.comのネームサーバー情報にコピペしますが、一番最後の.(ドット)ははぶいてコピペしてください。

コピペしたら設定完了してください。
それでは、ドメイン名にEC2インスタンスのIPアドレスと紐づけていきます。
Route 53ダッシュボード内の
ホストゾーン➡︎ドメイン名をクリック
➡︎レコードセットの作成をクリック
名前:空欄
タイプ:A IPアドレス
エイリアス:いいえ
TTL:空欄
値:EC2のIPアドレス
ルーティングポリシー:シンプル
以上で、作成へ進みます。
なお、接続するネームサーバーを確認するためには、
dig ドメイン名 NS +short
で、確認ができます。
以上で、取得したドメイン名をブラウザに入力すると、Apacheが表示されるはずです!