どうも、えんつかです。
AWSを用いたWEBアプリデプロイ方法の第七段です。
今回は、Github上のアプリをクローンする方法について記載していきます。
なお、WEBサーバーの冗長化について記載しました。
AWSを用いたLaravelアプリのデプロイ方法・手順【6.WEBサーバーの冗長化】
AWSを用いたLaravelアプリのデプロイ方法・手順をまとめています。今回は、WEBサーバーの冗長化(ELB)についてです。AWSを初めて触る方向けに記事を作成していますので、初期設定から丁寧に記載
本ブログで紹介している手法は、UdemyにてWEBエンジニアのプロが紹介している講座を参考にさせて頂いています。結構、割愛させて頂いている内容がありますので、詳細について学びたい方はUdemyにて学ぶと良いと思います。動画なので学びやすく、レビューも豊富で質の高い教材を選ぶことができます。
UdemyはこちらAWSを用いたLaravelアプリのデプロイ方法・手順【7.Github上のWEBアプリをクローン】
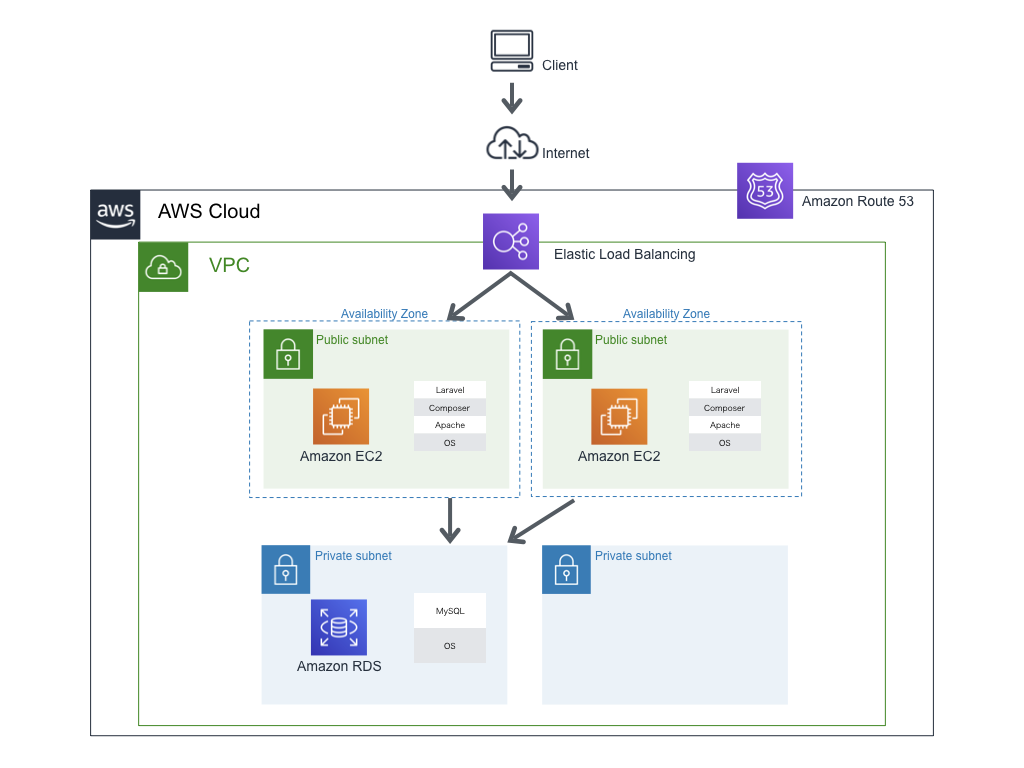
構築していた全体像は以下の通りです。

WEBサーバーにPHP, composer, Laravelをインストールしていき、Github上のアプリをクローンする事で、表示していきます。
まずは、SSHログインを実行していきましょう。
ssh -i ~/Desktop/entsuka-aws-ssh-key.pem ec2-user@IPアドレス(or Elastic IPアドレス)
次に、PHPをインストールしていきます。
sudo amazon-linux-extras install -y php7.2
PHP周りのライブラリをインストールしていきます。
sudo yum install -y php php-mbstring
Composerのインストールを実行していきます。
sudo curl -sS https://getcomposer.org/installer | php
パスを通します。
sudo mv composer.phar /usr/local/bin/composer
Gitをインストールしていきます。
sudo yum install git
Apacheが参照するディレクトリにファイルをコピーします。
sudo cp -r * /var/www/html/
ディレクトリ下のファイルやグループ全ての所有者をApacheに変更します。
sudo chown apache:apache /var/www/html/ -R
Apacheのドキュメントルートの権限を変更していきます。
設定ファイルを開きます。
sudo vi /etc/httpd/conf/httpd.conf
一部変更していきます。
DocumentRoot “/var/www/html/自分のlaravel_project/public
最終行に以下を追記します。
# .htaccess 有効化
<Directory /var/www/html/自分のlaravel_project/public>
AllowOverride All
</Directory>
サービスを再起動します。
sudo service httpd restart
Apacheシステムの起動状態の確認を行います。
sudo systemctl restart http.service
Apache起動状態がrunning出ない時に起動させます。
sudo systemctl start httpd.service
必要に応じてEC2をアップデートします。
sudo yum update -y
既に構成済みMySQLへ接続します。
mysql -h エンドポイント -u root -p
(エンドポイント:AWS RDS➡️データベース➡️RDS選択➡️接続とセキュリティ内のエンドポイント)
MySQL接続状態でDBを作成します。
CREATE DATABASE [DB名] DEFAULT CHARACTER SET utf8 COLLATE utf8_general_ci;
DBの表示は次のコマンドで実行できます。(必要に応じて実行)
SHOW DATABASE;
一度、MySQLの接続を切りGit環境を構築していきます。
exit;
Git環境を構築していきます。
git config –global user.name 【Github登録時ユーザー名】
git config –global user.email 【Github登録時メールアドレス】
以下のコマンドで設定確認できます。
git config –list
SSHの鍵を取得しましょう。
ssh-keygen -t rsa -b 4096 -C “your_email@example.com”
鍵の生成場所とファイル名の確認(id_rsa_github)を行います。
Enter file in which to save the key (/Users/hoge/.ssh/id_rsa): /Users/hoge/.ssh/id_rsa_github
パスフレーズを入力していきます。
Enter passphrase (empty for no passphrase): 【パスフレーズを入力。画面には表示されません】
Enter same passphrase again: 【パスフレーズを入力。画面には表示されません】
生成時に指定した場所に鍵が配置されています。
ls ~/.ssh/id_rsa_github*
生成された秘密鍵のパーミッションを600に変更します。
chmod 600 ~/.ssh/id_rsa_github
「-rw——-」になっていれば正しいパーミッションに変更できています。
ls -la ~/.ssh/id_rsa_github
SSHのconfigファイルを編集します。GitHubへSSH接続する際に、どの秘密鍵を指定するのかを管理します。
vim ~/.ssh/config
Host github
HostName github.com
User git
IdentityFile ~/.ssh/id_rsa_github
:wqで編集を抜けます。
この設定により、ssh githubと入力するだけで指定したホスト名、ユーザー名、秘密鍵が自動で指定されます。
ssh github
You’ve successfully authenticatedと表示されたらOKです。
公開鍵の中身を表示し、コピーします。
cat id_rsa_github.pub
コピーした公開鍵をgithubへアップします。
Github上のページにあるNew SSH KeyからTitle:任意、Key:コピーした公開鍵を貼り付けし、Add SSH Keyを実行します。
ターミナルに戻り、ファイル権限を変更します。
chmod 600 config
GitHubへの接続確認を行います。
ssh -T git@github.com
ふぅ〜
Github上のアプリをクローンしていきます。
cd /var/www/html
git clone <URL>
Laravelプロジェクトでcomposerをインストールしていきます。
cd /var/www/html/laravelプロジェクト
composer install
config, routeのキャッシュクリアを行います。
php artisan config:cache
php artisan route:cache
プロジェクトのパーミッション変更します。
chmod 777 storage -R
chmod 777 bootstrap/cache -R
.envの環境設定をおこなっていきます。
cp .env.example .env vi .env
APP_URL=http://IPアドレス ←サーバーのIPにする
DB_CONNECTION=mysql
DB_HOST=←RDSのエンドポイント
DB_DATABASE=データベース名
DB_USERNAME=RDS作成時のユーザ名
DB_PASSWORD=設定したパスワード
キーを生成し、キャッシュをクリアします。
php artisan key:generate
php artisan config:clear
テーブルを作成します。
php artisan migrate
シンボリックリンクを作成します。
php artisan storage::link
ふぅい〜これで、ブラウザにアドレスを入力する事で表示することができると思います!お疲れ様でした!
なお、ELBを導入しているのは、WEBサーバーの冗長化と共に、https化の実施をELB導入により導入し易くする背景もあります。https化できましたら、そちらも追って記事にまとめたいと思います!
また、RDSをプライベートサブネットで2つ形成しておりましたが、必要に応じてWEBサーバー x 2 DBサーバー x 2はできますので、アベイラビリティーの設定を変更する事で、利用してみてください!
以上です!