どうも、えんつか(@entsuka)です! WEBサイト制作初心者で、サイト模写を行うのにサイト上の空白とか、サイトに表示されている写真を使いたいけど右クリックダウンロードできない・・・とお悩みの方はいらっしゃるのではないでしょうか。私はその一人でした。ここでは、その方法を残したいと思います。
本記事を読むことで得られる内容
- サイト模写に便利なツールがわかる
- 便利ツールの使い方がわかる
本記事の内容で私はサイト模写を行いました
id/pass:codelife
ツール紹介前の前準備
GoogleChromeインストール
まず、確実にダウンロード・インストールして頂きたい物があります。
グーグルクロムを用いることで、サイト構造を調べることができたり、これからご紹介するツールも用いたりすることができるようになります。
ですので、まずは前提の環境構築となります。リンク先よりダウンロード・インストールを進めてください。
GoogleChromeにはこれからずっとお世話になると思います。
デベロッパーツールを使ってWEBサイト構造と画像を取得しよう
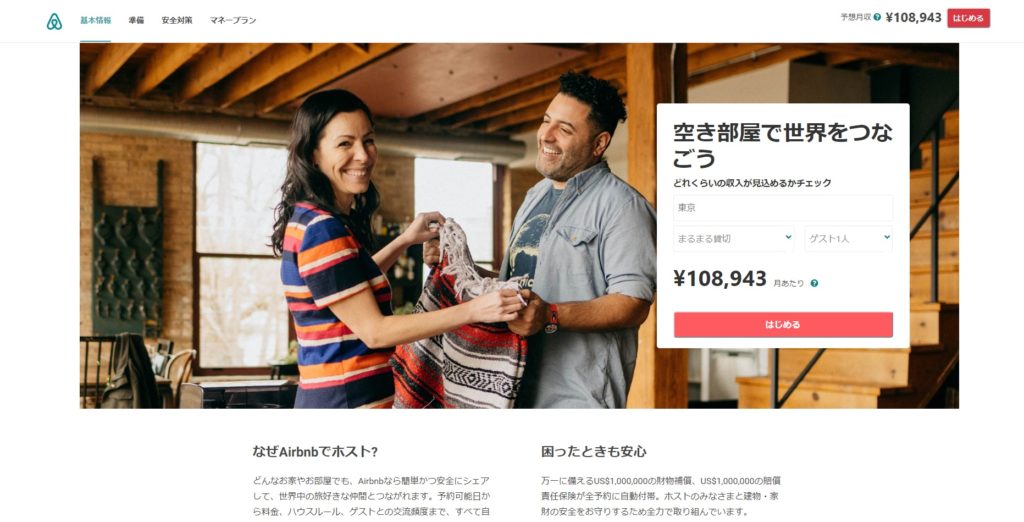
GoogleChromeを開き適当なWEBサイトを開いてください。ここではAirbnbとしましょう。
次に適当な箇所で右クリックをして下さい。そうすると、『検証』という項目が出ますので、これをクリックして下さい。
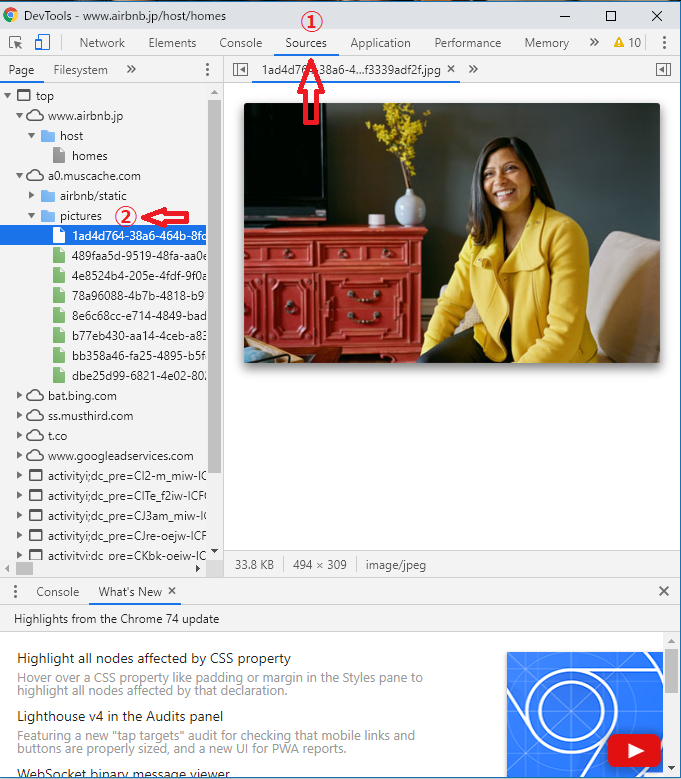
開くと分かりますが、デベロッパーツールでは、サイト構造を閲覧することができます。
次に下の通り進めると、画像データがあるのでこちらからダウンロードできます。
私がサイト模写を始めて行った際は、これを知らなかった為、大変苦労しました。
例えば、適切な画像サイズが見当たらず、表示が狙い通りならなくて、様々な画像サイズの画像を当てはめたりして、頭を悩ませました。
Chrome拡張機能
GoogleChromeをインストールしたら、次はChromeの拡張機能でツールをインストールします。
こちらよりchromeのウェブストアに移動してください。
そこで、拡張機能を『ストアを検索』から次のおすすめ便利ツール名を入力して進めてください。
おすすめ便利ツール① Page Ruler Redux
こちらを用いると、行間のピクセルや余白のピクセルが分かります。ピクセルがわかれば、paddingやmarginの調整が行い易いですよね。
おすすめ便利ツール② ColorPick Eyedropper
こちらを用いると、画面上に表示されている文字や画像でもなんでも、色の種類を判定してくれます。
これが使えれば、サイトの文字色なども簡単に調べることができますので、是非使ってみてください。
おすすめ便利ツール③ WhatFont
こちらを用いると、画面上のfont-family、font-weight、font-size等が一目で確認することができます。
とあるサイトを見て、このフォント使ってみたいなぁとかあれば、こちらのツールを使ってみては如何でしょうか。
まとめ
いかがでしたでしょうか。これらのツールを用いてサイト模写の練習を捗らせてみましょう!
これらのツールがあるのと無いのでは全然違うと思います。気になったら使ってみてくださいね。
- GoogleChrome
- Page Ruler Redux
- ColorPick Eyedropper
- WhatFont
では、また!