どうも、えんつかです。知識定着の意味合いでjQuery、PHP、MySQLを用いて簡単なアウトプット「ボールはどこだ」という作品を作製しました。
WEB上で簡単に動きをつける手法としてjQueryというフレームワークや、PHPで数字入力判定を行い、MySQLで回答結果を集計しました。
その手法を説明したいと思います。
【jQuery, PHP, MySQL】アウトプット作品の解説
本記事を読むことで得られる知識
- jQueryアニメーション動作
- PHP回答条件分岐
- MySQLでの簡単な計算
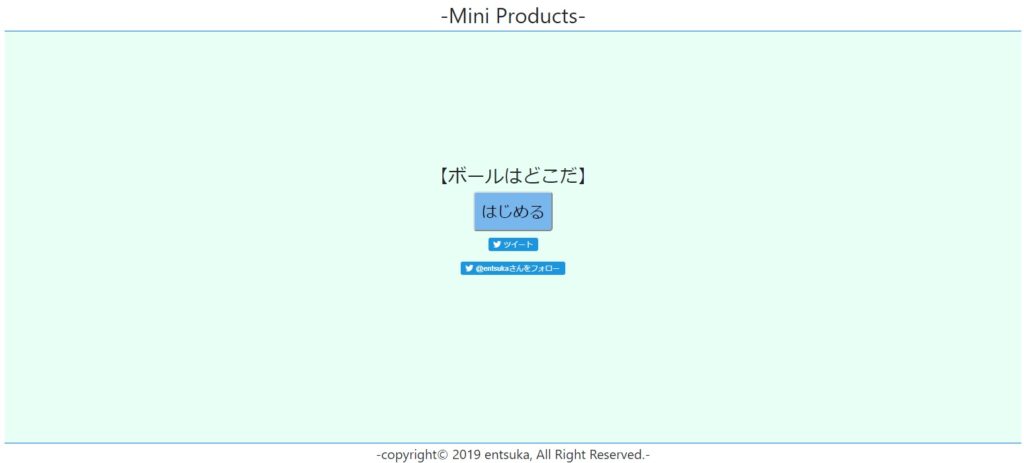
アウトプット作品

学習の一貫でアウトプット作品を作製しました。是非遊んでみてください。
箱の中にボールが移動し、箱が動くのですが、ボールが入った箱を当てるというゲームです。 ボールと箱の動作はjQueryで行い、回答はMySQLで飛ばし、回答傾向の出力も行ってみました。
jQueryでのアニメーション
まず、ボールとボックスをそれぞれクラス指定します。
ボックス:<div class=”container1”></div> ~<div class=”container4”></div>
ボール:<div class=”ball”></div>
次に、動作ボタンを作製します。クラスを「start」としました。
<div class=”start”>
<button type=”button” name=”button” class=”button1″>スタート</button>
</div>
次に、jQueryを動作させる為のコードを挿入します。
<script src=”jquery-3.4.0.min.js”></script>
<script type=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js”></script>
ボールとボックスの動作コードを挿入します。
startクラスをクリックすると連続で動作するようにしました。
<script>
$(function(){
$(“.start”).click(function(){
$(“.ball”).animate({“top”:”10px”},1000)
※$(“.ball”).animate({“top”:”200px”, “left”:”200px”},200)
$(“.container1”).animate({“top”:”0px”},1000)
$(“.container2”).animate({“top”:”0px”},1000)
$(“.container3”).animate({“top”:”0px”},1000)
$(“.container4”).animate({“top”:”0px”},1000)
※繰り返し
$(“.start”).click(function()でstartクラスをクリックすることで動作する指令を出します。
クリックすると始めに、$(“.ball”).animate({“top”:”10px”},1000)を行うことで、ボールを箱へ移動させています。
.animateで動作。({“top”:”10px”},1000)はそれぞれ、位置情報と移動速度を表しています。
次に各containerクラスを動作させます。Top:0pxで初期位置設定にしており、再度startクラスをクリックすることで初期位置に戻るようにしました。
これ以降は、同じ構造のコードを書きます。好きな位置情報と移動速度を指定するコードを記入することで、連続で動作します。
最後に、
$(“.container4”).animate({“top”:”150px”, “left”:”210px”},{duration:200,complete:function(){
$(“.number1, .number2, .number3, .number4”).fadeIn(1000)} })
をコーディングしています。
動作後に、.number1, .number2, .number3, .number4のクラス指定した数字をfadeinで表示させています。
PHPでの回答条件分岐
PHPでの回答を条件毎にいくつかに分岐しました。
数字が入力されない場合
if(!empty($_POST)){
if($_POST[‘answer’]==”){
$error[‘answer’]=’blank’;
}
として、$error[‘answer’]を返して定義しています。 回答入力欄では、
<form class=”” action=”” method=”post”>
<input type=”text” name=”answer” placeholder=”整数で入力” size=10>
<input type=”submit” class=”button1″ value=”回答”>
<?php if(isset($error[‘answer’]) && $error[‘answer’] == ‘blank’):?>
<label class=”info”>数値を入力してください</label>
として、数値が入力されない場合は「数値を入力してください」を出力しています。
整数が入力されない場合
先程の数字が入力されない場合のコードに続けて、次のコードを追記・定義しています。
elseif(!is_numeric($_POST[‘answer’])){ $error[‘answer’]=’int’;
回答入力欄では、以下を追記しています。
<?php elseif(isset($error[‘answer’]) && $error[‘answer’] == ‘int’):?>
<label class=”info”>整数を入力してください</label>
1~4以外の数字が入力される場合
以下のコードで定義しました。
elseif($_POST[‘answer’] > 4){
$error[‘answer’]=’big’;
}
elseif($_POST[‘answer’] < 1){
$error[‘answer’]=’big’;
}
回答入力欄では、以下を追記。
<?php elseif(isset($error[‘answer’]) && $error[‘answer’] == ‘big’):?>
<label class=”info”>1~4の整数を入力してください</label>
<?php endif;?>
endifがあるのは、前述で記載している回答入力欄をすべて含めてのendifとなります。
MySQLを用いてデータベースへ送信
PHPでの入力が問題なく行われた場合は、SESSIONにデータを送り、データベースにもデータを送信します。完了すれば、別ページに移動も指定しています。
$_SESSION[‘join’]=$_POST;
$statement=$db->prepare(‘INSERT INTO answer_list SET
answer=?,
date=NOW()
‘);
echo $ret=$statement->execute(array(
$_SESSION[‘join’][‘answer’]
));
header(‘Location:answer.php’);
exit();
answer.phpでは、送信されたデータに基づき、計算を行いました。
$records=$db->query(‘SELECT COUNT(id) FROM answer_list’);
$record=$records->fetch();
$records1=$db->query(‘SELECT COUNT(id) AS count_id1 FROM answer_list where answer=1’);
$record1=$records1->fetch();
$result1=$record1[‘count_id1’] / $record[‘COUNT(id)’] * 100;
$result_show1=round($result1,1);
まず、最初のコードでは、回答数を$recordに定義しています。
次に、回答で「1」を入力した場合に、「1」を入力した場合の回答数を$record1に返しています。
そして、$result1で回答率を算出しています。
最後に、$result_showを小数点1桁までと定義しました。
これを、各ボックス数だけ作成しました。
定義ができてしまえば、こっちのもんです。
あとは、htmlの中に、以下を組み込むだけで、回答率が算出されます。
その他の回答についても同様に記述すればOKです。
<p>「1」回答率:<?php echo $result_show1;?>%</p>
以上となります。
参考になれば幸いです。
まとめ
今まで私は、HTML.CSS,Bootstrap,jQuery,PHP,MySQLを学んできまして、これらの知識を総動員してアウトプットを行いました。
結果、エラーに大変苦しみましたが、作品を作製する中で、企画からやりきる力、自分で検索して検討する力が試され、身に付いたと感じています。
また、やはりアウトプットを行うことで、知識の定着化が進んだように感じます。脳科学的にも、インプットよりもアウトプットすることの方が、知識の定着化が進むようですので、皆さんもある程度知識が着いてきたら、是非アウトプットを行ってみてください。
知識の定着化をより促進させたり、復習の為にも定期的なアウトプットが良いと思うので、また今度作品をアウトプットしてみたいと思います。
今回は以上となります。最後まで読んでいただき、ありがとうございました。